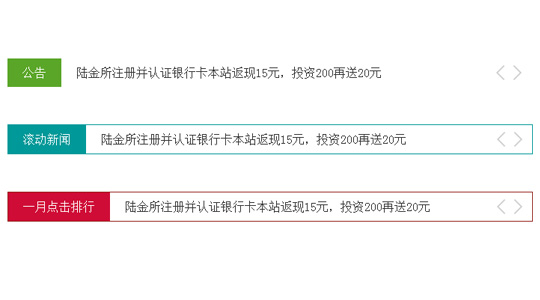
jQuery间歇滚动插件BreakingNews演示
jQuery间歇滚动插件BreakingNews演示,一次滚动一行内容,一般用于公告,排行等

XML/HTML Code
- <div class="demo demo1">
- <div class="BreakingNewsController easing" id="breakingnews1">
- <div class="bn-title"></div>
- <ul>
- <li><a href="http://www.aihym.com/p_181.html">百度钱包新用户1分钱充值5元话费</a></li>
- <li><a href="http://aihym.com/p_4.html">陆金所注册并认证银行卡本站返现15元,投资200再送20元</a></li>
- </ul>
- <div class="bn-arrows"><span class="bn-arrows-left"></span><span class="bn-arrows-right"></span></div>
- </div>
- </div>
- <div class="demo demo2">
- <div class="BreakingNewsController easing" id="breakingnews2">
- <div class="bn-title"></div>
- <ul id="abc">
- <li><a href="http://www.aihym.com/p_181.html">百度钱包新用户1分钱充值5元话费</a></li>
- <li><a href="http://aihym.com/p_4.html">陆金所注册并认证银行卡本站返现15元,投资200再送20元</a></li>
- </ul>
- <div class="bn-arrows"><span class="bn-arrows-left"></span><span class="bn-arrows-right"></span></div>
- </div>
- </div>
- <div class="demo demo3">
- <div class="BreakingNewsController easing" id="breakingnews3">
- <div class="bn-title"></div>
- <ul>
- <li><a href="http://www.aihym.com/p_181.html">百度钱包新用户1分钱充值5元话费</a></li>
- <li><a href="http://aihym.com/p_4.html">陆金所注册并认证银行卡本站返现15元,投资200再送20元</a></li>
- </ul>
- <div class="bn-arrows"><span class="bn-arrows-left"></span><span class="bn-arrows-right"></span></div>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_470.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

