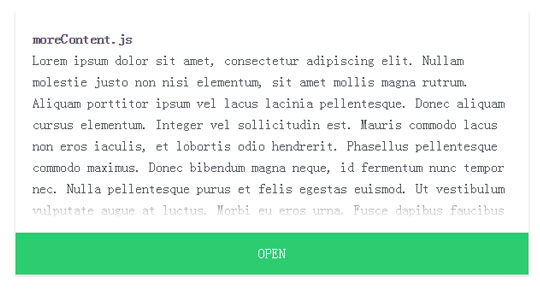
点击后加载显示更多内容的插件

JavaScript Code
- /**!
- * jquery.moreContent.js
- * [description] SEO friendly hiding of long texts
- * [version] 1.0.0
- * [author] Dean Hidri
- * [website] http://visualcookie.me/
- * [repository] https://github.com/visualcookie/jquery.moreContent.js
- * [license] The MIT License (MIT)
- */
- (function($) {
- $.fn.moreContent = function(params) {
- this.each(function(index, el) {
- var options = $.extend({}, $.fn.moreContent.options, $(el).data());
- options = $.extend({}, options, params);
- options.instance = $(el);
- options = $.fn.moreContent.init(options);
- });
- return this;
- };
- $.fn.moreContent.init = function(options) {
- options.button = $('<button class="'+ options.btnClass +'"/>').text(options.btn);
- options.wrapper = $('<div class="mc-wrapper"/>');
- options.instance.autoHeight = options.instance.css('height', 'auto').height();
- // make it wrap
- options.instance.wrap(options.wrapper);
- // insert button after element
- options.button.insertAfter(options.instance);
- // set default height for element
- options.instance.css({
- height: options.height,
- overflow: 'hidden'
- });
- // on click perform $.fn.moreContent.click
- options.button.click(function(e) {
- $.fn.moreContent.click(options)
- });
- return options;
- };
- $.fn.moreContent.click = function(options) {
- if (!options.instance.hasClass('active')) {
- options.instance.velocity(
- {
- height: options.instance.autoHeight
- },
- {
- duration: options.duration,
- complete: function() {
- options.instance.addClass('active');
- options.button.addClass('active').text(options.btnActive);
- }
- }, 'ease-in-out');
- } else {
- options.instance.velocity(
- {
- height: options.height
- },
- {
- duration: options.duration,
- complete: function() {
- options.instance.removeClass('active');
- options.button.removeClass('active').text(options.btn);
- }
- }, 'ease-in-out');
- }
- };
- // default options
- $.fn.moreContent.options = {
- height: 160,
- duration: 1000,
- btn: 'Open',
- btnActive: 'Close',
- btnClass: 'btn-default'
- }
- })(jQuery);
原文地址:http://www.freejs.net/article_jquerywenzi_510.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

