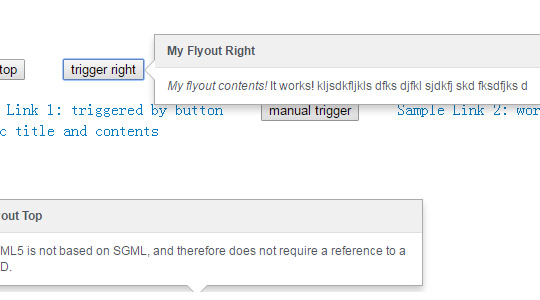
Flyout tooltips不同位置,不同效果的演示

JavaScript Code
- <script type="text/javascript">
- $(function() {
- $('#trigger_top').flyout({
- title: 'My Flyout Top',
- content: '<i>My flyout contents!</i> It works! kljsdkfljkls dfks djfkl sjdkfj skd fksdfjks d',
- html: true
- });
- $('#trigger_right').flyout({
- title: 'My Flyout Right',
- content: '<i>My flyout contents!</i> It works! kljsdkfljkls dfks djfkl sjdkfj skd fksdfjks d',
- html: true,
- placement: 'right'
- });
- $('#trigger_bottom').flyout({
- title: 'My Flyout Bottom',
- content: '<i>My flyout contents!</i> It works! kljsdkfljkls dfks djfkl sjdkfj skd fksdfjks d',
- html: true,
- placement: 'bottom'
- });
- $('#trigger_left').flyout({
- title: 'My Flyout Left',
- content: '<i>My flyout contents!</i> It works! kljsdkfljkls dfks djfkl sjdkfj skd fksdfjks d',
- html: true,
- placement: 'left'
- });
- $('#trigger_noanim').flyout({
- //title: 'My Flyout without animation',
- title: '',
- content: '<i>My flyout contents!</i> It works! kljsdkfljkls dfks djfkl sjdkfj skd fksdfjks d',
- html: true,
- animation: false
- });
- $('#trigger_dismiss').flyout({
- title: 'My Dismissible Flyout',
- content: '<i>My flyout contents!</i> It works! kljsdkfljkls dfks djfkl sjdkfj skd fksdfjks d',
- html: true,
- dismissible: true
- });
- $('#target_anchor').flyout({
- title: 'My Manual Flyout',
- content: '<i>My flyout contents!</i> It works! kljsdkfljkls dfks djfkl sjdkfj skd fksdfjks d',
- html: true,
- trigger: 'manual'
- });
- var timeHandle = null;
- $('#trigger_manual').click(function() {
- if (timeHandle) {
- clearTimeout(timeHandle);
- timeHandle = null;
- }
- $('#target_anchor').flyout('toggle');
- timeHandle = setTimeout(function() {
- $('#target_anchor').flyout('hide');
- }, 2000);
- });
- $('#target_anchor2').flyout({
- title: 'My Manual Flyout',
- content: '<i>My flyout contents!</i> It works! kljsdkfljkls dfks djfkl sjdkfj skd fksdfjks d',
- html: true,
- trigger: 'manual'
- }).mouseover(function() {
- $(this).flyout('show');
- }).mouseout(function() {
- $(this).flyout('hide');
- });
- $('#target_anchor3').flyout({
- title: function() {
- return 'My Flyout at ' + (new Date()).toString()
- },
- content: function() {
- return '<i>My flyout contents!</i> It works at ' + (new Date()).toString();
- },
- html: true,
- })
- });
- </script>
XML/HTML Code
- <div class="triggers">
- <input type="button" value="trigger top" id="trigger_top" class="trigger"/>
- <input type="button" value="trigger right" id="trigger_right" class="trigger"/>
- <input type="button" value="trigger bottom" id="trigger_bottom" class="trigger"/>
- <input type="button" value="trigger left" id="trigger_left" class="trigger"/>
- <input type="button" value="no animation and no title" id="trigger_noanim" class="trigger"/>
- <input type="button" value="dismissible" id="trigger_dismiss" class="trigger"/>
- </div>
- <div class="triggers">
- <a id="target_anchor" href="#" class="target_anchor">Sample Link 1: triggered by button</a>
- <input type="button" value="manual trigger" id="trigger_manual" class="trigger"/>
- <a id="target_anchor2" href="#" class="target_anchor">Sample Link 2: works like a tooltip</a>
- <a id="target_anchor3" href="#" class="target_anchor">Sample Link 3: dynamic title and contents</a>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_548.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

