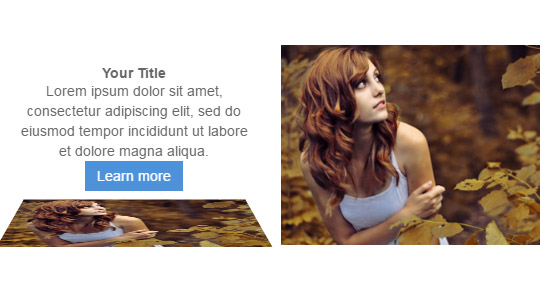
8款纯CSS鼠标滑过图片动画

XML/HTML Code
- <h2><span>Effects 1</span></h2>
- <ul>
- <li>
- <div class="port-1 effect-1">
- <div class="image-box">
- <img src="images/img-1.jpg" alt="Image-1">
- </div>
- <div class="text-desc">
- <h3>Your Title</h3>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
- <a href="" class="btn">Learn more</a>
- </div>
- </div>
- </li>
- <li>
- <div class="port-1 effect-2">
- <div class="image-box">
- <img src="images/img-1.jpg" alt="Image-2">
- </div>
- <div class="text-desc">
- <h3>Your Title</h3>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
- <a href="" class="btn">Learn more</a>
- </div>
- </div>
- </li>
- <li>
- <div class="port-1 effect-3">
- <div class="image-box">
- <img src="images/img-1.jpg" alt="Image-3">
- </div>
- <div class="text-desc">
- <h3>Your Title</h3>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
- <a href="" class="btn">Learn more</a>
- </div>
- </div>
- </li>
- </ul>
原文地址:http://www.freejs.net/article_jquerywenzi_571.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

