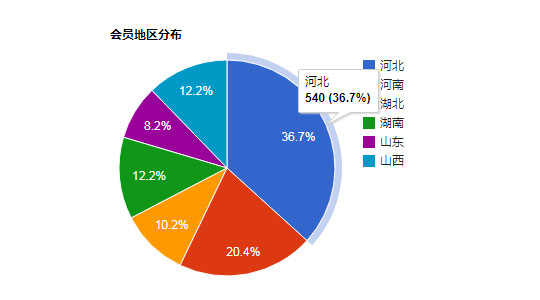
jQuery饼状图表数据分布插件 数据经过显示详细数据的饼状图

XML/HTML Code
- <table id='myTable5'>
- <caption>会员地区分布</caption>
- <thead>
- <tr>
- <th></th>
- <th>河北</th>
- <th>河南</th>
- <th>湖北</th>
- <th>湖南</th>
- <th>山东</th>
- <th>山西</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <th>1200</th>
- <td>540</td>
- <td>300</td>
- <td>150</td>
- <td>180</td>
- <td>120</td>
- <td>180</td>
- </tr>
- </tbody>
- </table>
JavaScript Code
- <script type="text/javascript">
- gvChartInit();
- $(document).ready(function(){
- $('#myTable5').gvChart({
- chartType: 'PieChart',
- gvSettings: {
- vAxis: {title: 'No of players'},
- hAxis: {title: 'Month'},
- width: 600,
- height: 350
- }
- });
- });
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_612.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

