Tippy.js鼠标悬停提示工具 tips演示
本站也有其他的提示tips效果,搜索可以查看

XML/HTML Code
- <div class="col-md-12">
- <div class="row" style="margin: 30px; text-align: center">
- <div>
- <button type="button" class="btn btn-success" title="Tooltip">鼠标滑上试下</button>
- <button type="button" class="btn btn-info" title="这里是提示信息">按钮2</button>
- <button class="btn btn-warning" title="<strong>文字粗体!</strong>">粗体</button>
- </div>
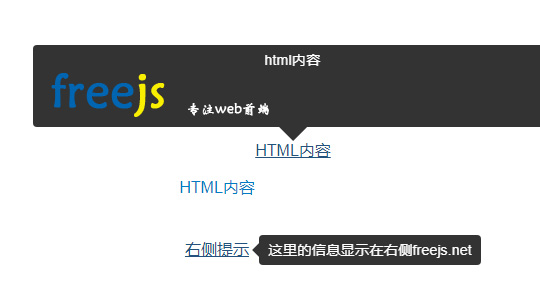
- <div id="myTemplate" style="display:none">
- <p>html内容</p>
- <img alt="cat" src="http://www.freejs.net/images/logo.png">
- </div>
- <p style="padding: 20px"><a href="#" id="linka">HTML内容</a></p>
- <p style="padding: 20px"><a href="#" id="linkb" title="这里的信息显示在右侧freejs.net">右侧提示</a></p>
- </div>
- </div>
原文地址:http://www.freejs.net/article_jquerywenzi_648.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

