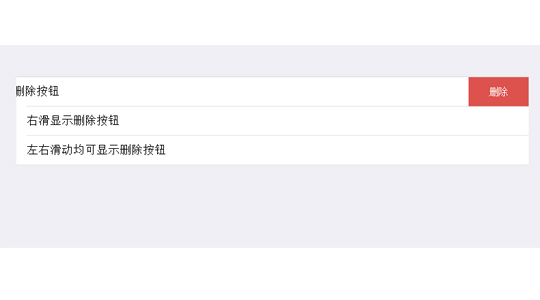
左滑显示删除按钮,右滑显示删除按钮,移动端删除 mui代码

XML/HTML Code
- <div class="mui-content">
- <ul id="OA_task_1" class="mui-table-view">
- <li class="mui-table-view-cell">
- <div class="mui-slider-right mui-disabled">
- <a class="mui-btn mui-btn-red">删除</a>
- </div>
- <div class="mui-slider-handle">
- 左滑显示删除按钮
- </div>
- </li>
- <li class="mui-table-view-cell">
- <div class="mui-slider-left mui-disabled">
- <a class="mui-btn mui-btn-red">删除</a>
- </div>
- <div class="mui-slider-handle">
- 右滑显示删除按钮
- </div>
- </li>
- <li class="mui-table-view-cell">
- <div class="mui-slider-left mui-disabled">
- <a class="mui-btn mui-btn-red">删除</a>
- </div>
- <div class="mui-slider-right mui-disabled">
- <a class="mui-btn mui-btn-red">删除</a>
- </div>
- <div class="mui-slider-handle">
- 左右滑动均可显示删除按钮
- </div>
- </li>
- </ul>
- </div>
JavaScript Code
- <script>
- mui.init();
- (function($) {
- //$.swipeoutOpen(el,direction)//打开指定列的滑动菜单,el:指定列的dom对象,direction:取值left|right,指定打开的是左侧或右侧滑动菜单
- //$.swipeoutClose(el);//关闭指定列的滑动菜单,el:指定列的dom对象
- // setTimeout(function() {
- // $.swipeoutOpen(document.getElementById("OA_task_1").querySelector('li:last-child'), 'left');
- // setTimeout(function() {
- // $.swipeoutClose(document.getElementById("OA_task_1").querySelector('li:last-child'));
- // }, 1000);
- // }, 1000);
- //第一个demo,拖拽后显示操作图标,点击操作图标删除元素;
- $('#OA_task_1').on('tap', '.mui-btn', function(event) {
- var elem = this;
- var li = elem.parentNode.parentNode;
- mui.confirm('<div class="text"><p class="icon-information"></p><h3>确定删除此条消息?</h3><span>REMIND</span></div>', 'Hello MUI', btnArray, function(e) {
- if (e.index == 0) {
- li.parentNode.removeChild(li);
- } else {
- setTimeout(function() {
- $.swipeoutClose(li);
- }, 0);
- }
- });
- });
- var btnArray = ['确认', '取消'];
- //第二个demo,向左拖拽后显示操作图标,释放后自动触发的业务逻辑
- $('#OA_task_2').on('slideleft', '.mui-table-view-cell', function(event) {
- var elem = this;
- mui.confirm('<div class="text"><h3>确定删除此条消息?</h3><span>REMIND</span></div>', 'Hello MUI', btnArray, function(e) {
- if (e.index == 0) {
- elem.parentNode.removeChild(elem);
- } else {
- setTimeout(function() {
- $.swipeoutClose(elem);
- }, 0);
- }
- });
- });
- $('#OA_task_2').on('slideleft', '.mui-table-view-cell', function(event) {
- var elem = this;
- mui.confirm('<div class="text"><p class="icon-information"></p><h3>确定删除此条消息?</h3><span>REMIND</span></div>', 'Hello MUI', btnArray, function(e) {
- if (e.index == 0) {
- elem.parentNode.removeChild(elem);
- } else {
- setTimeout(function() {
- $.swipeoutClose(elem);
- }, 0);
- }
- });
- });
- //第二个demo,向右拖拽后显示操作图标,释放后自动触发的业务逻辑
- $('#OA_task_2').on('slideright', '.mui-table-view-cell', function(event) {
- var elem = this;
- mui.confirm('<div class="text"><p class="icon-information"></p><h3>确定删除此条消息?</h3><span>REMIND</span></div>', 'Hello MUI', btnArray, function(e) {
- if (e.index == 0) {
- elem.parentNode.removeChild(elem);
- } else {
- setTimeout(function() {
- $.swipeoutClose(elem);
- }, 0);
- }
- });
- });
- })(mui);
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_656.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

