loading测试效果

XML/HTML Code
- <div class="div-btn">
- <div class="dw-btn btn-success" onClick="loading1()">默认效果</div>
- <div class="dw-btn btn-warning" onClick="loading8()">纵向文字颜色</div>
- <div class="dw-btn btn-primary" onClick="loading2()">纵向效果无title</div>
- <div class="dw-btn btn-danger" onClick="loading3()">纵向效果无title描述</div>
- <div class="dw-btn btn-warning " onClick="loading4()">其他背景色</div>
- <div class="dw-btn btn-success" onClick="loading5()">纵向图片效果</div>
- <div class="dw-btn btn-primary" onClick="loading6()">横向图片效果</div>
- <div class="dw-btn btn-danger" onClick="loading7()">横向进度效果,字体颜色</div>
- <div class="dw-btn btn-warning" onClick="loading10()">无过渡效果</div>
- </div>
JavaScript Code
- <script type="text/javascript">
- function loading1() {
- $('body').loading({
- loadingWidth:240,
- title:'请稍等!',
- name:'test',
- discription:'描述描述描述描述',
- direction:'column',
- type:'origin',
- // originBg:'#71EA71',
- originDivWidth:40,
- originDivHeight:40,
- originWidth:6,
- originHeight:6,
- smallLoading:false,
- loadingMaskBg:'rgba(0,0,0,0.2)'
- });
- setTimeout(function(){
- removeLoading('test');
- },3000);
- }
- function loading2() {
- $('body').loading({
- loadingWidth:240,
- title:'',
- name:'test',
- discription:'描述描述描述描述',
- direction:'column',
- type:'origin',
- // originBg:'#71EA71',
- originDivWidth:40,
- originDivHeight:40,
- originWidth:6,
- originHeight:6,
- smallLoading:false,
- loadingMaskBg:'rgba(0,0,0,0.2)'
- });
- setTimeout(function(){
- removeLoading('test');
- },3000);
- }
- function loading3() {
- $('body').loading({
- loadingWidth:120,
- title:'',
- name:'test',
- discription:'',
- direction:'column',
- type:'origin',
- // originBg:'#71EA71',
- originDivWidth:40,
- originDivHeight:40,
- originWidth:6,
- originHeight:6,
- smallLoading:false,
- loadingMaskBg:'rgba(0,0,0,0.2)'
- });
- setTimeout(function(){
- removeLoading('test');
- },3000);
- }
- function loading4() {
- $('body').loading({
- loadingWidth:240,
- title:'请稍等!',
- name:'test',
- discription:'这是一个描述...',
- direction:'column',
- type:'origin',
- originBg:'#71EA71',
- originDivWidth:40,
- originDivHeight:40,
- originWidth:6,
- originHeight:6,
- smallLoading:false,
- loadingBg:'#389A81',
- loadingMaskBg:'rgba(123,122,222,0.2)'
- });
- setTimeout(function(){
- removeLoading('test');
- },3000);
- }
- function loading5() {
- $('body').loading({
- loadingWidth:240,
- title:'请稍等!',
- name:'test',
- discription:'这是一个描述...',
- direction:'column',
- type:'pic',
- originBg:'#71EA71',
- originDivWidth:60,
- originDivHeight:60,
- originWidth:6,
- originHeight:6,
- smallLoading:false,
- loadingBg:'#389A81',
- loadingMaskBg:'rgba(123,122,222,0.2)'
- });
- setTimeout(function(){
- removeLoading('test');
- },3000);
- }
- function loading6() {
- $('body').loading({
- loadingWidth:240,
- title:'请稍等!',
- name:'test',
- discription:'这是一个描述...',
- direction:'row',
- type:'pic',
- originBg:'#71EA71',
- originDivWidth:60,
- originDivHeight:60,
- originWidth:6,
- originHeight:6,
- smallLoading:false,
- loadingBg:'rgba(20,125,148,0.8)',
- loadingMaskBg:'rgba(123,122,222,0.2)'
- });
- setTimeout(function(){
- removeLoading('test');
- },3000);
- }
- function loading7() {
- $('body').loading({
- loadingWidth:240,
- title:'请稍等!',
- name:'test',
- discription:'这是一个描述...',
- direction:'row',
- type:'origin',
- originBg:'#71EA71',
- originDivWidth:30,
- originDivHeight:30,
- originWidth:4,
- originHeight:4,
- smallLoading:false,
- titleColor:'#388E7A',
- loadingBg:'#312923',
- loadingMaskBg:'rgba(22,22,22,0.2)'
- });
- setTimeout(function(){
- removeLoading('test');
- },3000);
- }
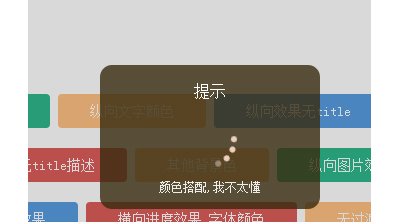
- function loading8(){
- $('body').loading({
- loadingWidth:220,
- title:'提示',
- name:'test',
- titleColor:'#fff',
- discColor:'#EDEEE9',
- discription:'颜色搭配,我不太懂',
- direction:'column',
- type:'origin',
- originBg:'#ECCFBB',
- originDivWidth:40,
- originDivHeight:40,
- originWidth:6,
- originHeight:6,
- smallLoading:false,
- loadingBg:'rgba(56,43,14,0.8)',
- loadingMaskBg:'rgba(66,66,66,0.2)'
- });
- setTimeout(function(){
- removeLoading('test');
- },3000);
- }
- function loading10(){
- $('body').loading({
- loadingWidth:240,
- title:'请稍等!',
- name:'test',
- animateIn:'none',
- discription:'这是一个描述...',
- direction:'row',
- type:'origin',
- mustRelative:true,
- originBg:'#71EA71',
- originDivWidth:30,
- originDivHeight:30,
- originWidth:4,
- originHeight:4,
- smallLoading:false,
- titleColor:'#388E7A',
- loadingBg:'#312923',
- loadingMaskBg:'rgba(22,22,22,0.2)'
- });
- setTimeout(function(){
- removeLoading('test');
- },3000);
- }
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_670.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

