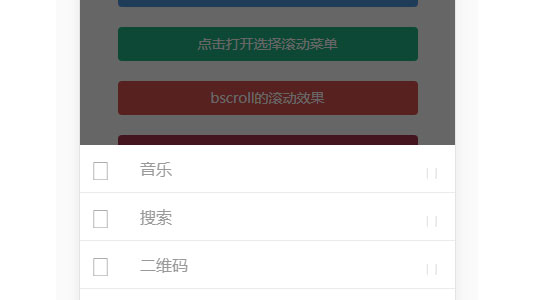
滚动选择菜单兼容PC 移动端

JavaScript Code
- <script type="text/javascript">
- function showList(){
- $("body").scrollmenu({
- type:'cross',
- // bscroll:true,
- // animateIn:'bounceIn',
- // animateOut:'bounceOut',
- click:function(ret){
- if(ret.hasHref){
- return
- }else{
- // switch (ret.index){
- // case 0:
- // alert(0);
- // break;
- // }
- alert(JSON.stringify(ret));
- }
- }
- });
- }
- function showList1(){
- $("body").scrollmenu({
- type:'',
- // bscroll:true,
- // animateIn:'bounceIn',
- // animateOut:'bounceOut',
- click:function(ret){
- if(ret.hasHref){
- return
- }else{
- // switch (ret.index){
- // case 0:
- // alert(0);
- // break;
- // }
- alert(JSON.stringify(ret));
- }
- }
- });
- }
- function showListbscroll(){
- $("body").scrollmenu({
- // type:'',
- bscroll:true,
- // animateIn:'bounceIn',
- // animateOut:'bounceOut',
- click:function(ret){
- if(ret.hasHref){
- return
- }else{
- // switch (ret.index){
- // case 0:
- // alert(0);
- // break;
- // }
- alert(JSON.stringify(ret));
- }
- }
- });
- }
- function showListnoborder(){
- $("body").scrollmenu({
- type:'cross',
- hasLineBorder:false,
- // bscroll:true,
- // animateIn:'bounceIn',
- // animateOut:'bounceOut',
- click:function(ret){
- if(ret.hasHref){
- return
- }else{
- // switch (ret.index){
- // case 0:
- // alert(0);
- // break;
- // }
- alert(JSON.stringify(ret));
- }
- }
- });
- }
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_673.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

