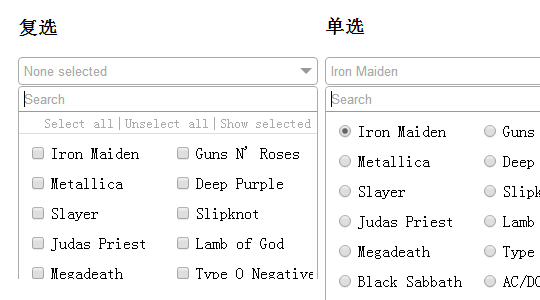
selectMe 下拉框里面复选框和单选框效果

XML/HTML Code
- <form action="#" method="get">
- <h3>复选</h3>
- <p>
- <select id="first" name="first" multiple>
- <option value="1">Iron Maiden</option>
- <option value="2">Metallica</option>
- <option value="3">Slayer</option>
- <option value="4">Judas Priest</option>
- <option value="5">Megadeath</option>
- <option value="6">Black Sabbath</option>
- <option value="7">Pantera</option>
- <option value="8">Death</option>
- <option value="9">Motörhead</option>
- <option value="10">Anthrax</option>
- <option value="11">Guns N' Roses</option>
- <option value="12">Deep Purple</option>
- <option value="13">Slipknot</option>
- <option value="14">Lamb of God</option>
- <option value="15">Type O Negative</option>
- <option value="16">AC/DC</option>
- <option value="17">Papa Roach</option>
- <option value="18">System of a Down</option>
- <option value="19">Mastodon</option>
- <option value="20">Opeth</option>
- </select>
- </p>
- <h3>单选</h3>
- <p>
- <select id="second" name="second">
- <option value="1">Iron Maiden</option>
- <option value="2">Metallica</option>
- <option value="3">Slayer</option>
- <option value="4">Judas Priest</option>
- <option value="5">Megadeath</option>
- <option value="6">Black Sabbath</option>
- <option value="7">Pantera</option>
- <option value="8">Death</option>
- <option value="9">Motörhead</option>
- <option value="10">Anthrax</option>
- <option value="11">Guns N' Roses</option>
- <option value="12">Deep Purple</option>
- <option value="13">Slipknot</option>
- <option value="14">Lamb of God</option>
- <option value="15">Type O Negative</option>
- <option value="16">AC/DC</option>
- <option value="17">Papa Roach</option>
- <option value="18">System of a Down</option>
- <option value="19">Mastodon</option>
- <option value="20">Opeth</option>
- </select></p>
- <input type="submit" value="Submit" />
- </form>
JavaScript Code
- <script>
- $.noConflict();
- jQuery('#first').selectMe(
- {
- width: '300px',
- columnCount: 2,
- search: true,
- }
- );
- jQuery('#second').selectMe(
- {
- width: '300px',
- columnCount: 2,
- search: true,
- }
- );
- </script>
原文地址:http://www.freejs.net/article_jquerywenzi_694.html
最近更新
- CSS3鼠标悬停图片遮罩层变形动画特...
- 响应式全屏手风琴菜单,同时支持垂直方...
- 分组select选择器,支持多选和单...
- jQuery时间日期选择器代码日历插...
- Select 选择器 可以清空的单选...
- jQuery json 无刷新翻页 ...
我爱薅羊毛
点击最多
广告赞助
相关文章
- jquery点击显示或隐藏内容,可以一次展开多个和...
- tooltips/弹出层/消息提示效果,支持点击与...
- jQuery幸运大转盘抽奖活动代码
- jquery来实现的添加商品和减少商品数量,用于购...
- jQuery手机端弹出层提示对话框
- php js实现拖动滑块完成拼图验证码

